Schritt-für-Schritt-Anleitung
So einfach fügst du „Easy Table of Contents” in deine Blogbeiträge ein und erhöhst deine Klickzahlen!
Ein Inhaltsverzeichnis für deine Blogbeiträge ist eine effektive und nachhaltige SEO-Strategie, die sich früher oder später auszahlen wird. Warum? Weil Inhaltsverzeichnisse für eine gute Nutzererfahrung sorgen und Google diese positiv bewertet. Eine gute Nutzererfahrung ist für Google ein wichtiges Signal für eine hochwertige Website. Wenn deine Website den Nutzern also eine angenehme Erfahrung bietet, indem sie zum Beispiel Inhalte leicht zugänglich macht, belohnt Google das mit einer besseren Platzierung in den Suchergebnissen. Ein Inhaltsverzeichnis ist also nicht nur ein nettes Beiwerk, sondern ein wichtiger Bestandteil einer erfolgreichen SEO-Strategie.
Ein Inhaltsverzeichnis (Table of Contents) empfiehlt sich vor allem dann, wenn du längere Artikel schreibst und deinen Text mit Zwischenüberschriften gliederst. Mit einem Klick auf die jeweilige Überschrift springt das Plugin direkt an die gewünschte Stelle in deinem Text. Das ist nicht nur komfortabel, sondern auch zeitsparend für deine Leserinnen und Leser.
In diesem Artikel stelle ich dir das WordPress-Plugin „Easy Table of Contents” vor und zeige dir Schritt für Schritt, wie du es in deine WordPress-Webseite einbinden und Schriftgrößen, Design und andere Details anpassen kannst. Los geht’s!
Schritt 1: Das Easy Table of Contents-Plugin installieren und aktivieren
Easy Table of Contents ist ein kostenloses WordPress-Plugin. Es ist einfach zu bedienen und bietet zahlreiche Anpassungsmöglichkeiten. Außerdem ist es mit den meisten WordPress-Themes kompatibel und wird von Classic Editor, Gutenberg, Divi, Elementor, WPBakery Page Builder und Visual Composer Website Builder unterstützt. Ein weiterer Vorteil ist die Unterstützung durch das beliebte SEO-Tool RankMath. Das Plugin ist in weniger als 5 Minuten installiert. Wetten?
Installation im Handumdrehen
Um das Plugin zu installieren, gehe wie folgt vor:
- Öffne das Dashboard deiner WordPress-Webseite und navigiere zum Plugin-Menü.
- Klicke auf „Plugins installieren” und gib in das Suchfeld „Easy Table of Contents” ein.
- Installiere und aktiviere das Plugin nach der Installation. Du findest „Easy Table of Contents” in der Liste unter „Installierte Plugins“.
- Nach der Aktivierung des Plugins kannst du es unter „Einstellungen“ konfigurieren.
Sobald das Plugin aktiviert ist, kannst du das Inhaltsverzeichnis generieren lassen. Das Plugin erkennt automatisch die Überschriften in deinem Text und erstellt ein Inhaltsverzeichnis basierend auf diesen Überschriften. Aber bevor du das testet, nimm dir einen Moment Zeit und schau dir die Einstellungen an. Du kannst das Inhaltsverzeichnis anpassen, indem du zum Beispiel bestimmte Überschriften ausschließt oder das Design änderst.
Schritt 2: Globale Einstellungen vornehmen
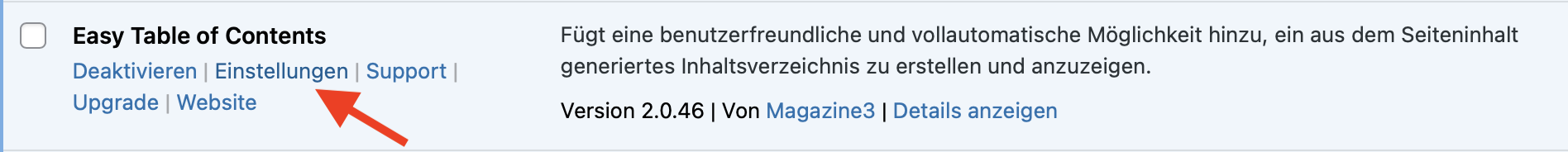
Klicke auf Einstellungen direkt unter „Easy Table of Contents” oder Einstellungen > Table of Contents. In den Einstellungen findest du leicht verständliche Optionen zur Konfiguration, wann und wo das Inhaltsverzeichnis eingefügt werden soll. Und du hast hier auch die Möglichkeit das Aussehen deines Inhaltsverzeichnisses anzupassen.
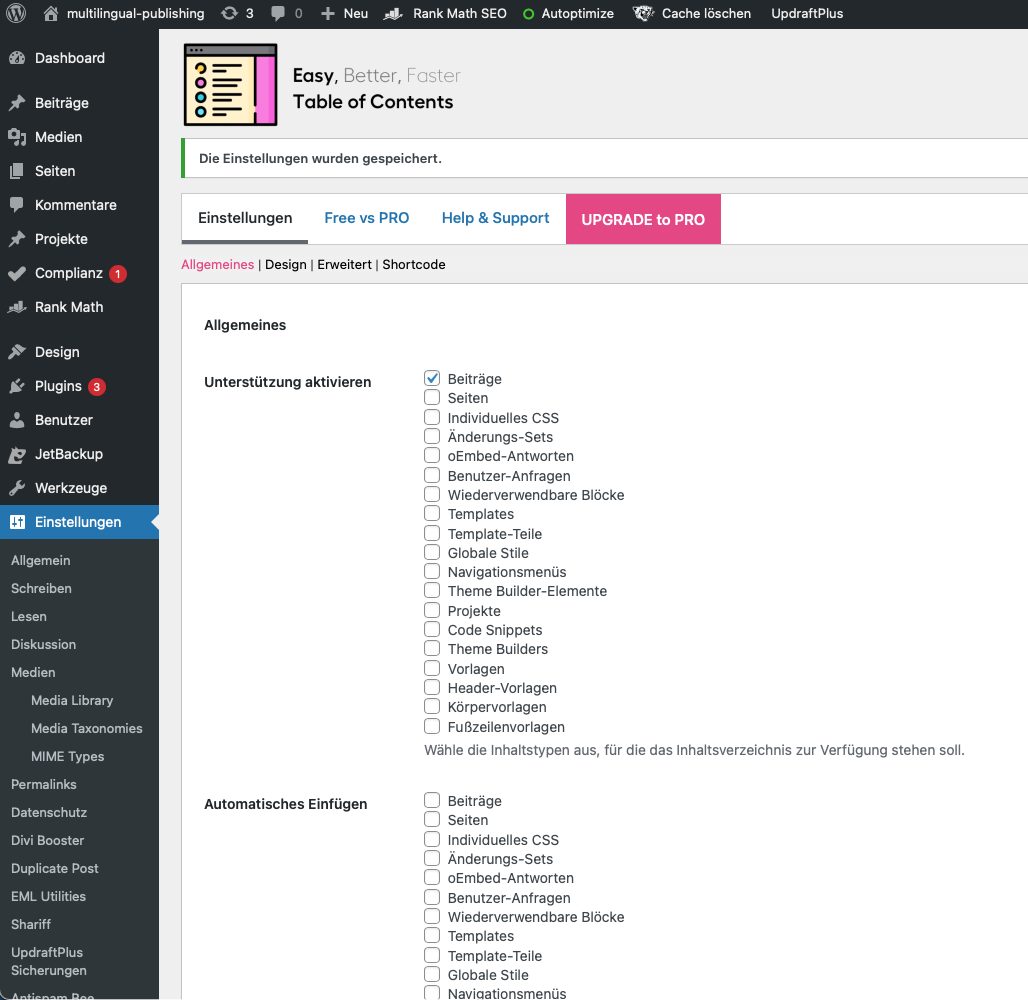
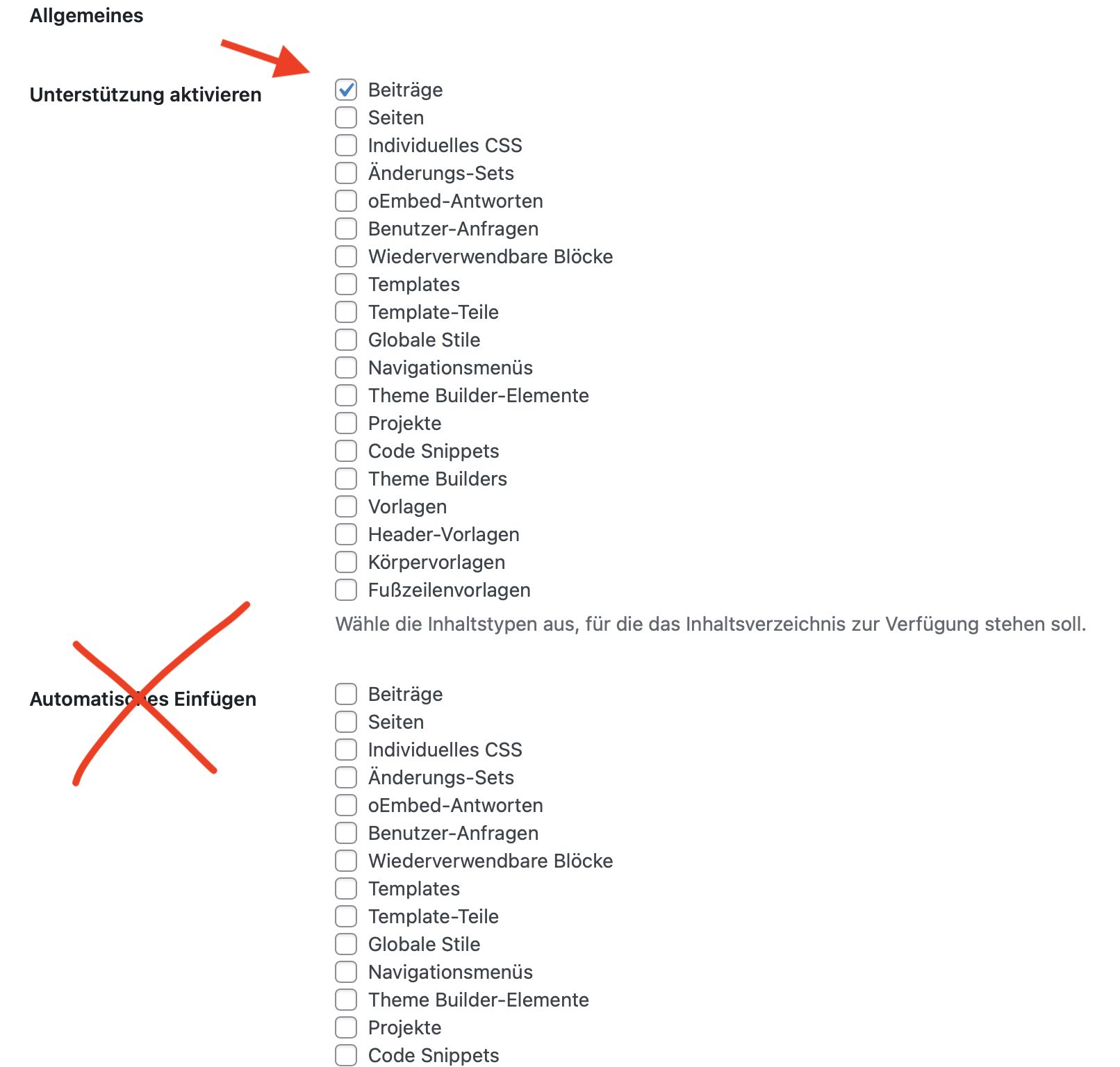
Entscheidungen und Grundkonfigurationen
Überleg dir als erstes, wo es sinnvoll ist, ein Inhaltsverzeichnis einzufügen. Du hast die Wahl zwischen Beiträgen und Seiten.
Ich benutze es ausschließlich für Beiträge und nicht für Seiten. Im nächsten Schritt kannst du festlegen, ob bei jedem neuen Beitrag automatisch ein IHV eingefügt werden soll. Ich habe diese Option nicht aktiviert, da ich meinen Artikeln nicht immer ein Inhaltsverzeichnis voranstelle. Wenn auch du darüber die Kontrolle behalten möchtest, dann aktiviere „Automatisches Einfügen“ nicht. Es gibt an einer anderen Stelle, noch eine weitere Möglichkeit ein gewünschtes IHV für jeden deiner Beiträge manuell einzufügen. Wie du das bewerkstelligst, zeige ich dir im Schritt 5: Table of Contents für Beiträge.
Danach kannst du festlegen:
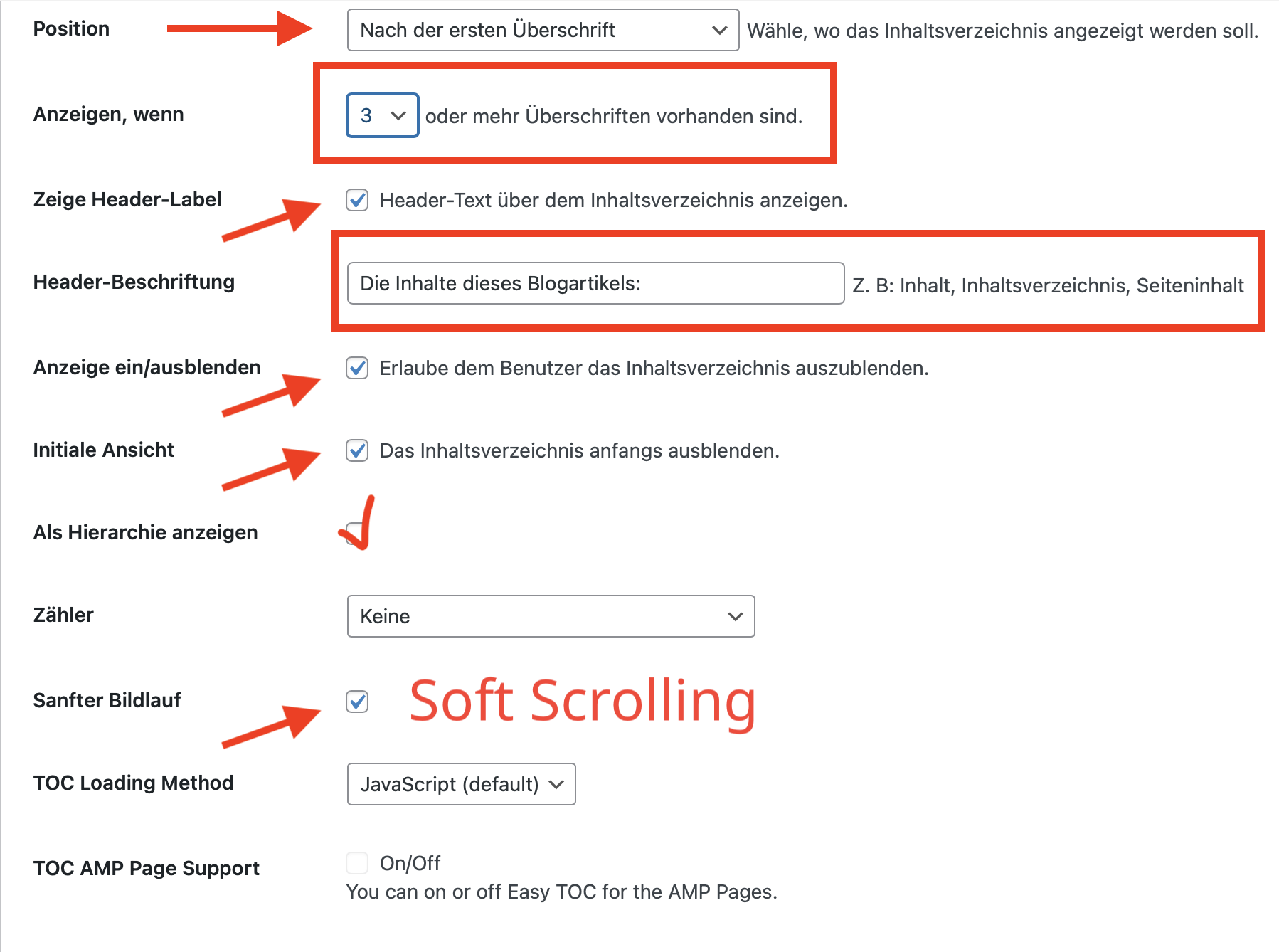
- an welcher Position im Beitrag das Inhaltsverzeichnis angezeigt werden soll. Standardmäßig wird es vor der ersten Überschrift angezeigt. Ich füge es immer nach meinem Einleitungstext vor der ersten H2-Überschrift ein, da viele meiner Blogbeiträge eine Slideshow im oberen Teil enthalten. Probiere es einfach aus, an welcher Stelle das IHV in deinem Blogbeitrag für deine Leserinnen und Leser am besten platziert ist.
- ab wie vielen Überschriften das Inhaltsverzeichnis aktiviert werden soll. Ich habe die Einstellung, wenn 3 oder mehr Überschriften vorhanden sind, gewählt.
- wie dein Inhaltsverzeichnis heißen soll. Zum Beispiel lautet die Standardüberschrift meines IHV „Der Inhalt dieses Blogartikels:”.
Wenn du nur den Titel des Inhaltsverzeichnisses eingeblendet haben möchtest, musst du „Initiale Ansicht” aktivieren. Am Anfang meiner Blogbeiträge ist die Inhaltsangabe standardmäßig eingeklappt.
Meinen Leser:innen erlaube ich, das Inhaltsverzeichnis optional ein- und auszuklappen.
Um die Überschriften (H1, H2, H3 …) in der richtigen Hierarchie darzustellen, solltest du noch „Hierachie anzeigen“ anhaken. Den Zähler habe ich nicht aktiviert, weil ich meine Überschriften nicht immer nummeriere.
Dann habe ich noch ein Häkchen bei „sanfter Bildlauf”, auch unter dem englischen Begriff „Soft Scrolling” bekannt, gesetzt. Das ist eine Funktion, die das Lesen durch flüssiges Scrollen angenehmer macht.
Schritt 3: Design
Im Folgenden geht es um das Aussehen deines Inhaltsverzeichnisses. Wenn dir die mitgelieferten Designs nicht gefallen, kannst du dein eigenes Design erstellen, indem du eigene Farben für Ränder, Hintergrund und Links auswählst. Oder du passt das IHV an dein Blog-Design an.
Erstelle ein Inhaltsverzeichnis nach deinem Geschmack
Du kannst festlegen:
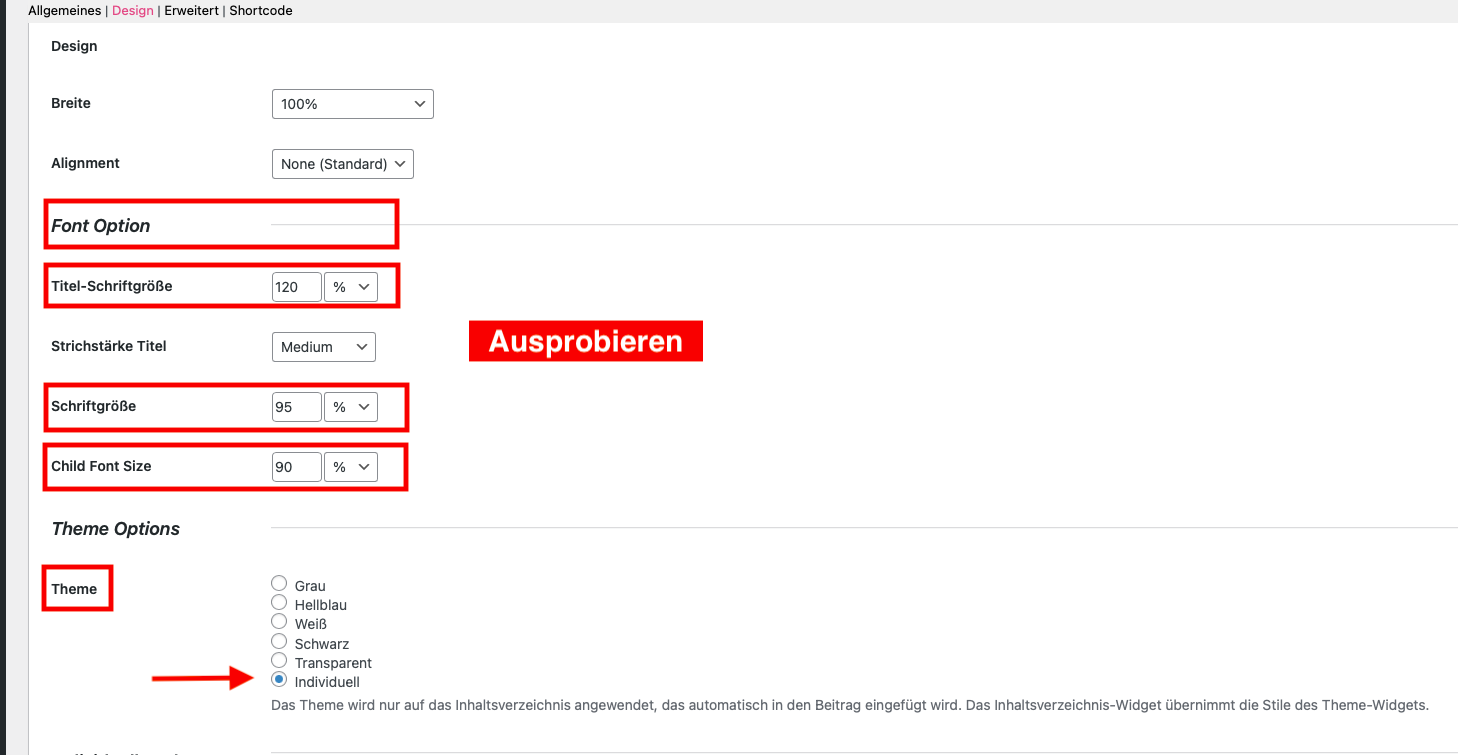
- wie breit das Inhaltsverzeichnis werden soll
- wie groß die Schriftgröße und Schriftstärke des Titels sein sollen (in Prozentangabe)
- wie groß die normale Schrift der Überschriften sein soll
Außerdem kannst du ein vorgegebenes Farbschema oder ein individuelles Theme auswählen, um das IHV zu gestalten. Ich habe mir drei Farben aus meinem Corporate Design ausgewählt, um das Inhaltsverzeichnis harmonisch in mein bestehendes Design einzubinden.
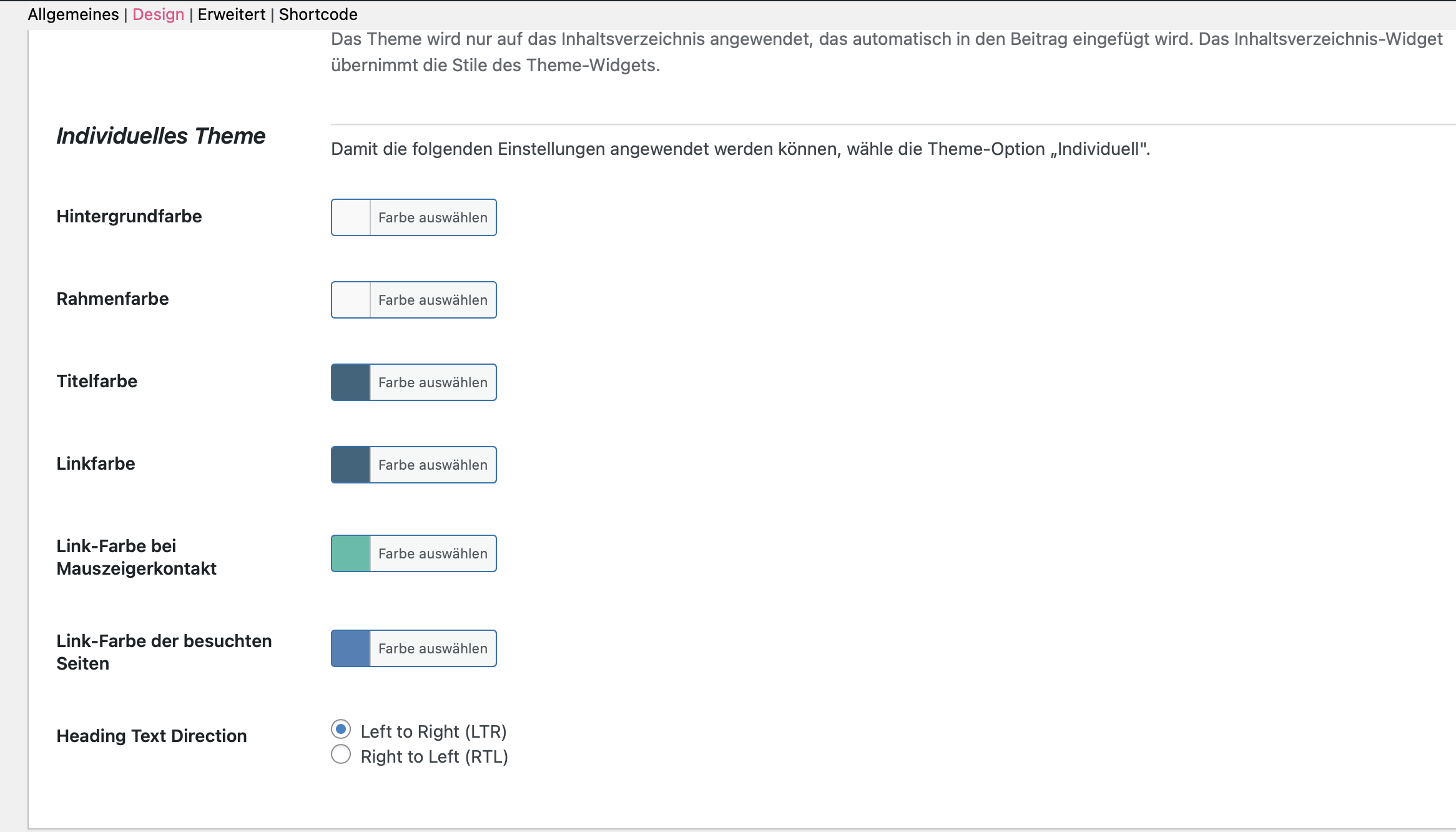
Dazu kannst du die Farben im Theme ändern, indem du den Hexcode (#38667E) der gewählten Farbe eingibst.
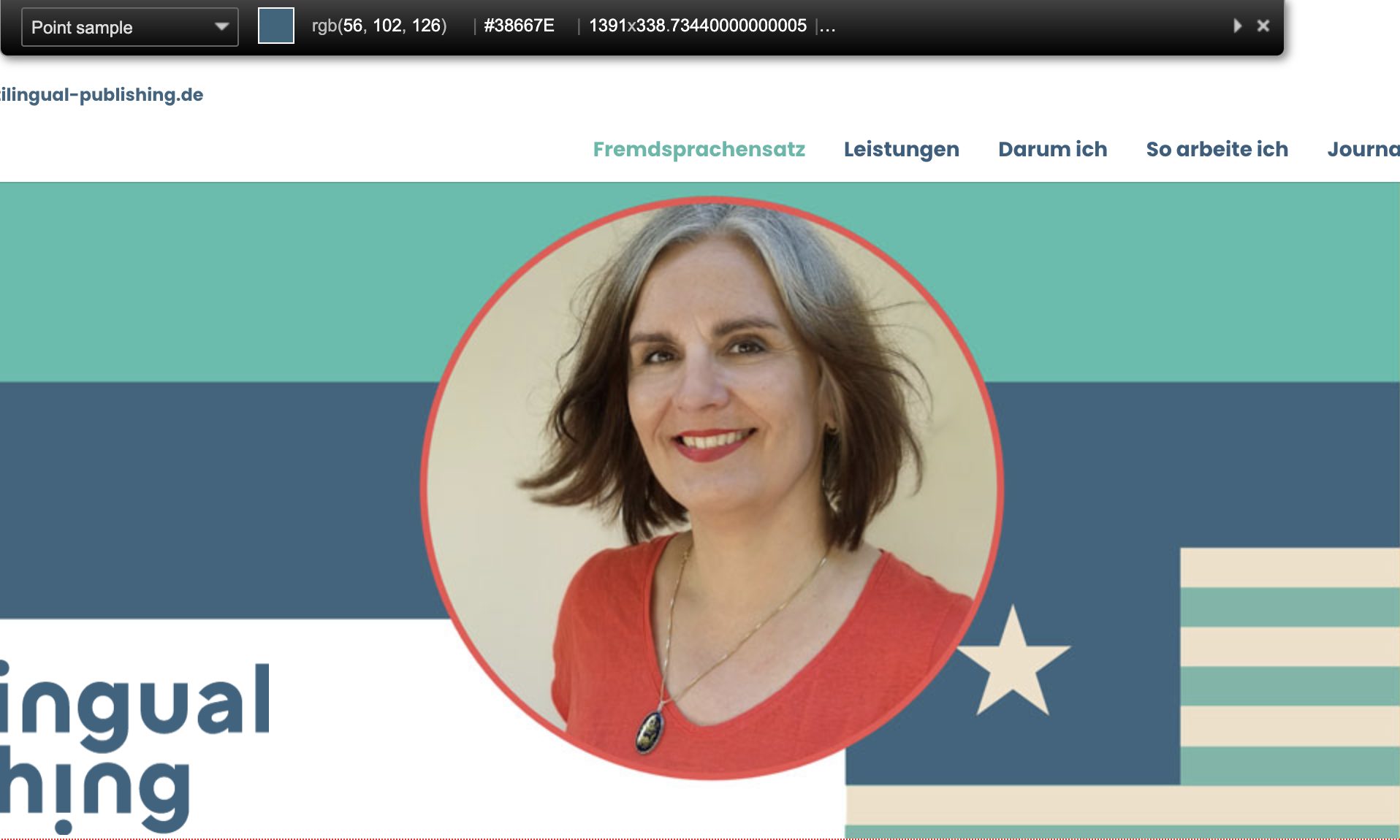
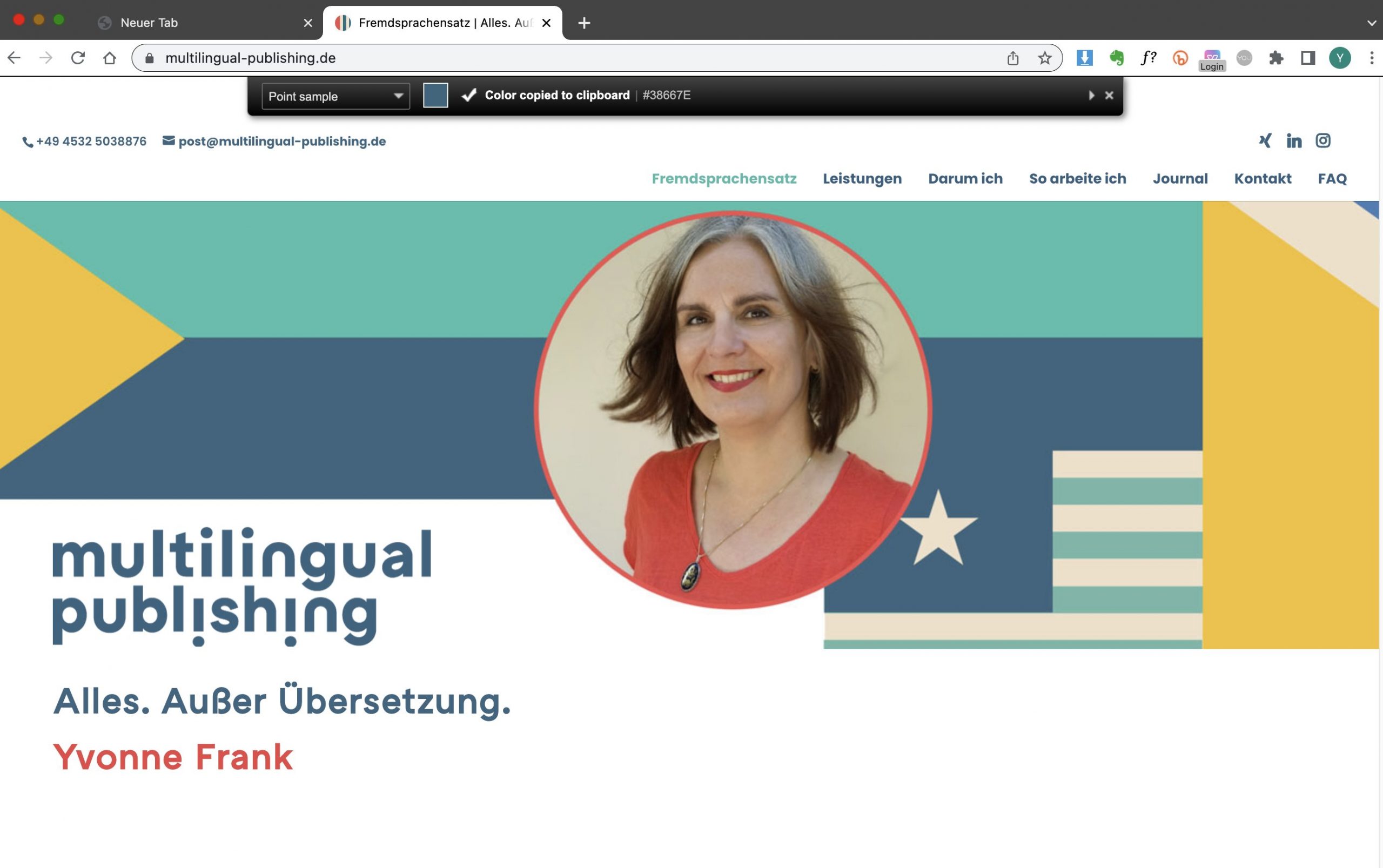
Wie du einen Hexcode ermittelst
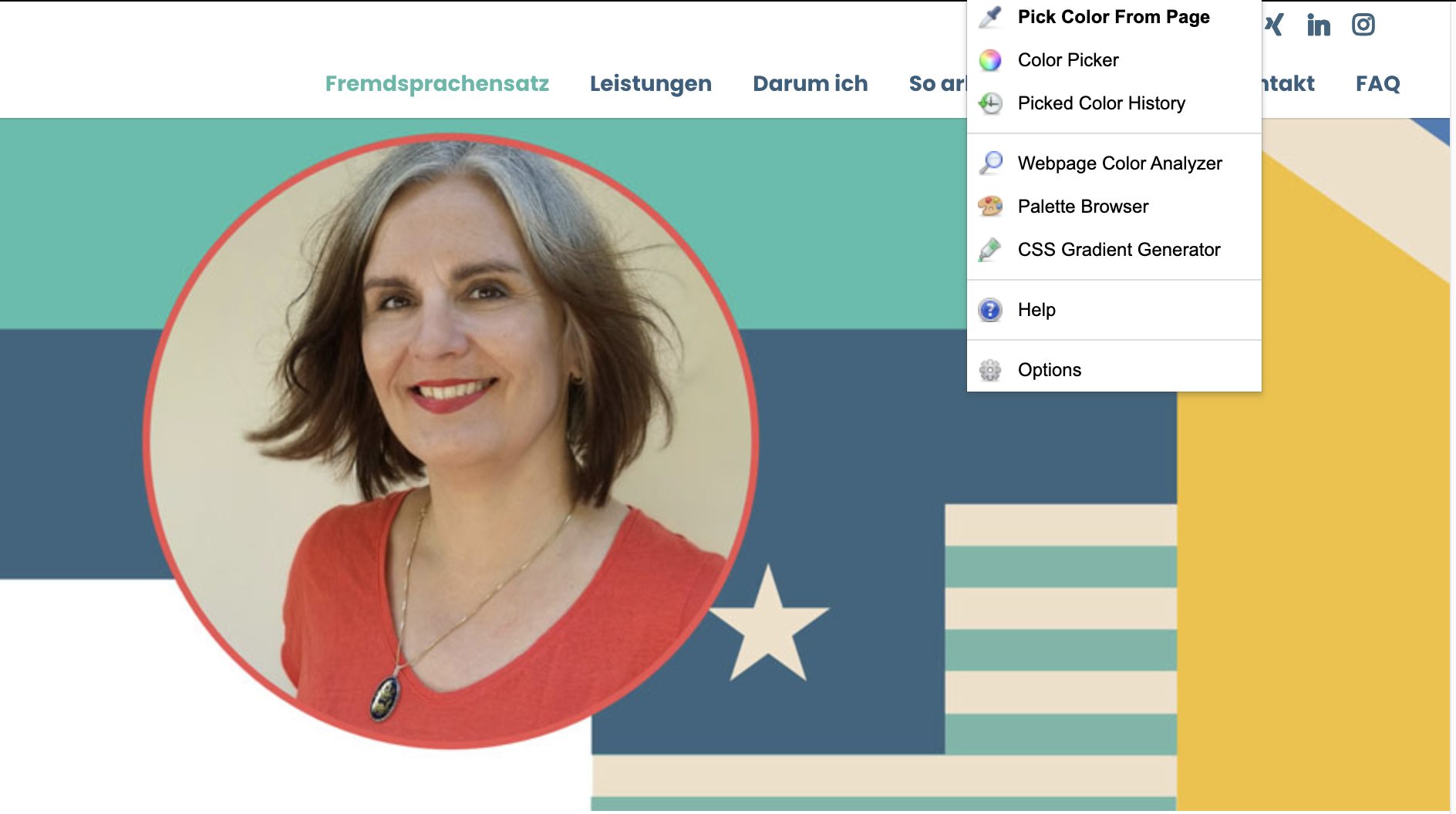
Wenn du den Hexcode deiner Corporate Farben nicht kennst, dann kannst du ihn mit Webentwicklertools ermitteln – ohne zusätzliche Software oder Programme (wie Photoshop) installieren zu müssen. Google Chrome bietet zahlreiche Erweiterungen, die einfach installiert werden können. Unter anderem die Erweiterung „ColorZilla”, die einen nützlichen Color-Picker bietet.
Nach der Installation kann der Color-Picker, der übrigens wie eine Pipette aussieht, über das Icon in der oberen rechten Ecke des Bildschirms ausgewählt und an einer beliebigen Stelle der Webseite angeklickt werden, um den gewünschten Farbcode zu ermitteln. Der Hexcode wird automatisch in die Zwischenablage kopiert und kann mit der Tastenkombination CMD + V (Mac) bzw. STRG + V (Windows) einfach eingefügt werden.
Du kannst die Hintergrundfarbe, die Titelfarbe, die Rahmenfarbe oder die Linkfarben ändern. Hier muss man ein bisschen herumprobieren. Das Design meines IHV habe ich auch schon mehrmals geändert.
Auf jeden Fall solltest du testen, ob das Design deines IHV auch in der mobilen Ansicht gut lesbar ist. Dazu gehört auch ein ausreichender Kontrast zwischen Schriftfarbe und Hintergrund.
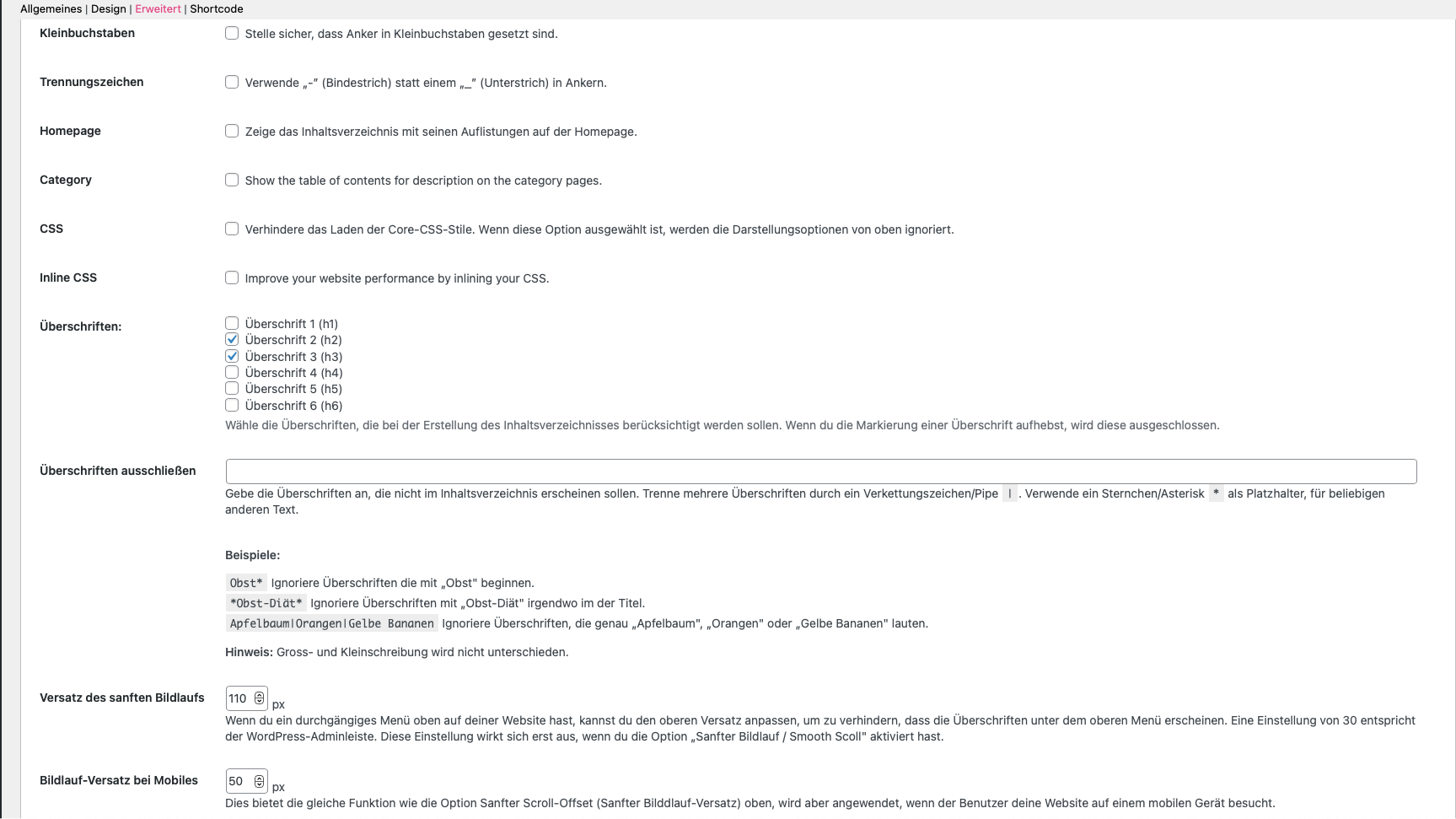
Schritt 4: Erweiterte Einstellungen
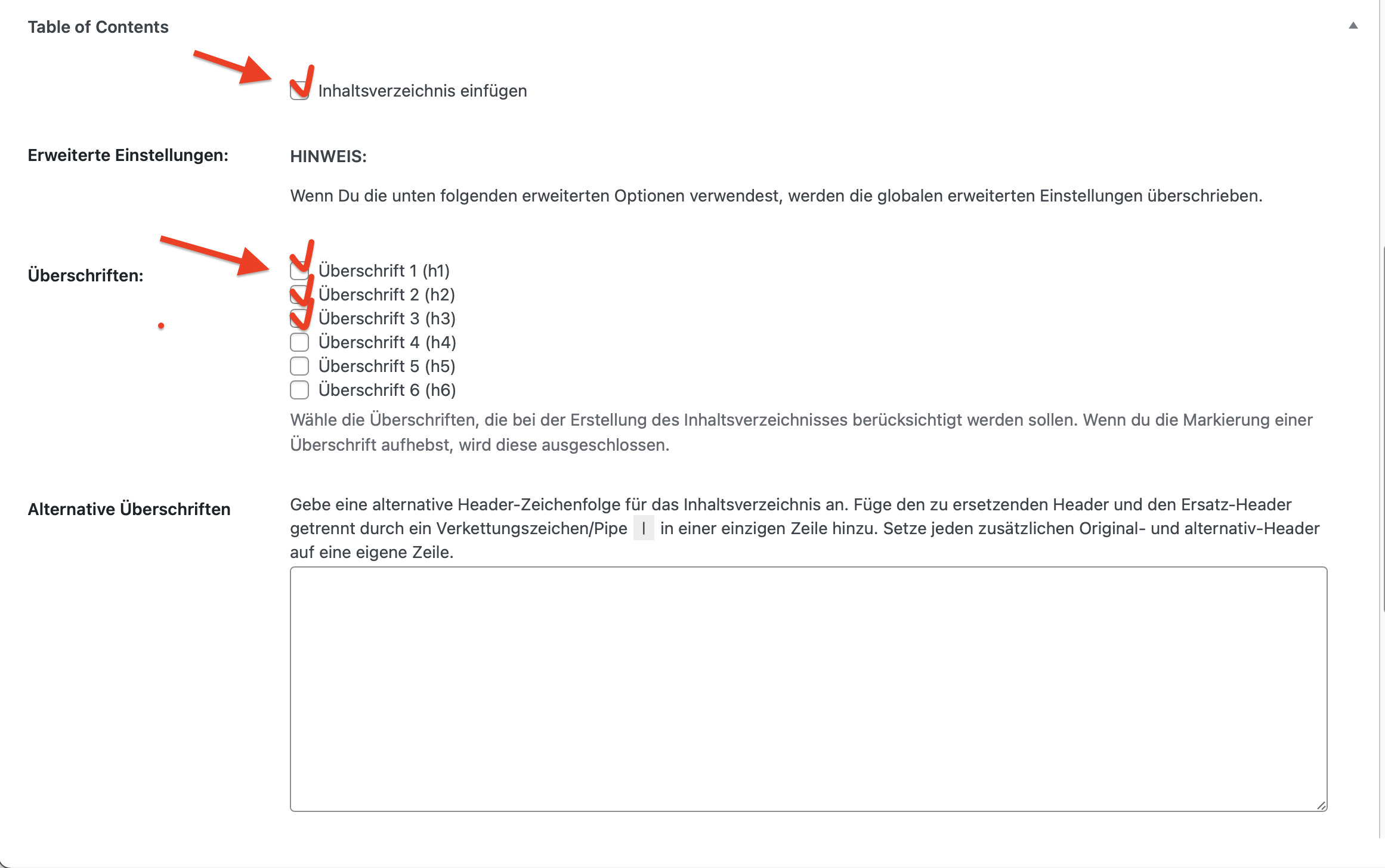
In den erweiterten Einstellungen kannst du angeben, wie viele Überschriften du in dein Inhaltsverzeichnis aufnehmen und welche du ausschließen möchtest. Ich nehme nur die Überschriften auf, zu denen navigiert werden soll.
Überschriften aufnehmen und ausschließen
Die H1-Überschrift ist immer der Titel meines Artikels. Aus diesem Grund sollte sie nicht in der Inhaltsangabe erscheinen, da sie bereits oben steht und nicht durch eine Verlinkung angesteuert werden soll. Für Zwischenüberschriften verwende ich hauptsächlich H2-Überschriften, in seltenen Fällen auch eine H3-Überschrift. Ich habe die Häkchen bei H2 und H3 gesetzt.
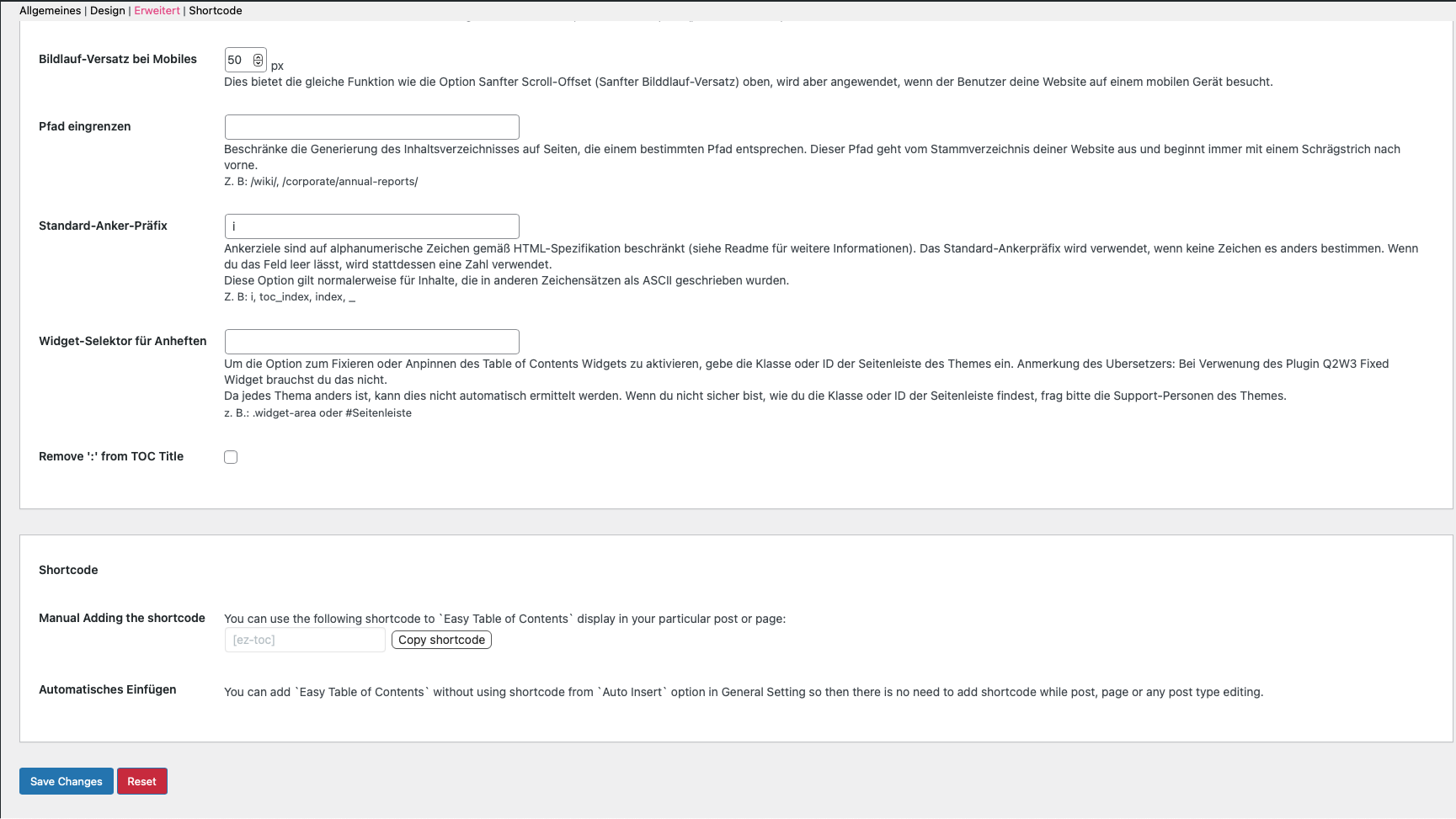
Bei den untersten Einstellungen empfehle ich dir die Beibehaltung der Standardeinstellungen.
Am Ende der Erweiterten Einstellungen gibt es noch die Möglichkeit, einen Shortcode für das Inhaltsverzeichnis zu definieren. Einmal erstellt, hat man über den Code die Möglichkeit, das Inhaltsverzeichnis genau dort zu platzieren, wo man es gerne haben möchte.
Jetzt hast du dein Inhaltsverzeichnis konfiguriert. Vergiss bitte nicht, deine Einstellungen zu speichern.
Schritt 5: Table of Contents für Beiträge
Inhaltsverzeichnis manuell anpassen
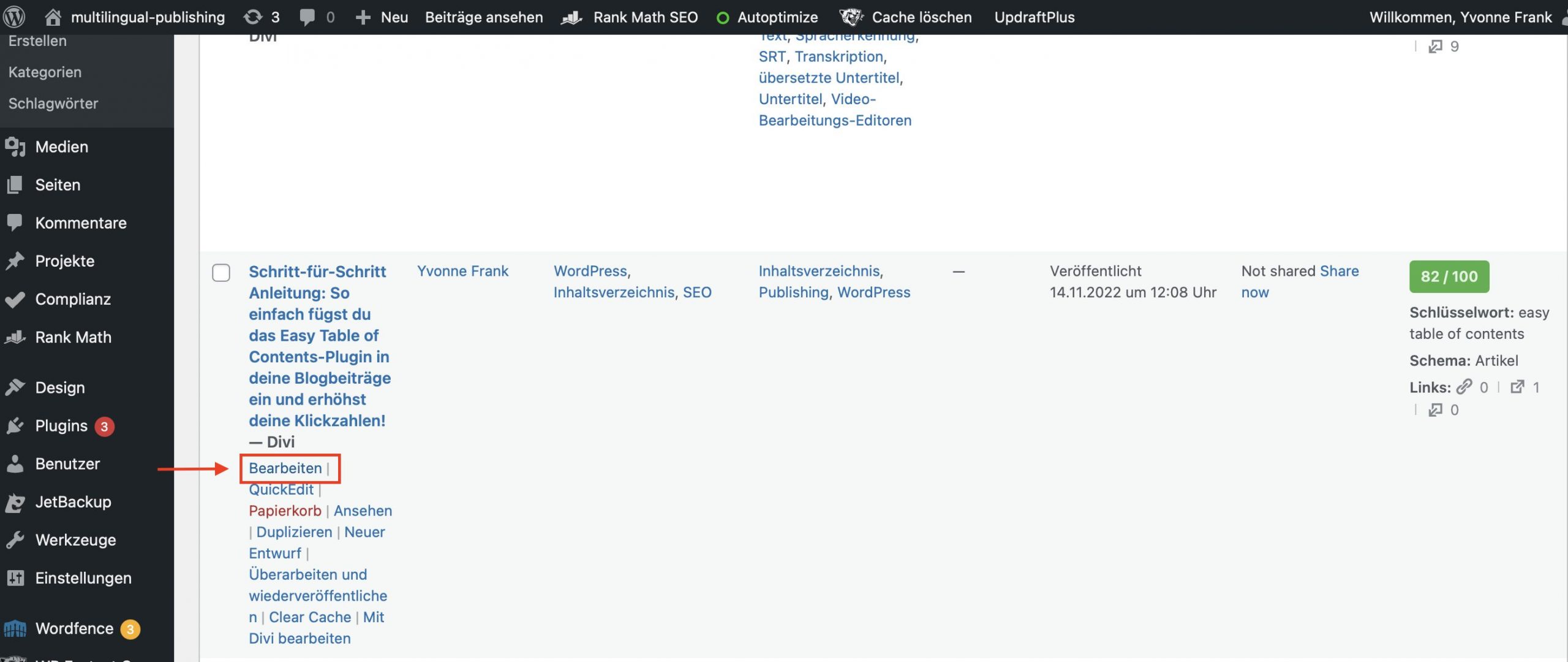
Gehe dazu im WordPress-Dashboard auf Beiträge und wähle den Beitrag aus, der ein Inhaltsverzeichnis enthalten soll. Klicke unterhalb des Beitrags auf „Bearbeiten”. Du gelangst zu „Table of Contents”. Hier kannst du nun dein Inhaltsverzeichnis manuell einfügen: Setze dazu den Haken bei „Inhaltsverzeichnis einfügen“. Dann wähle aus, welche Überschriften in deinem Beitrag enthalten sein sollen und welche nicht. In der Vorschau kannst du dir deinen Beitrag mit Inhaltsverzeichnis ansehen. Na, bist du mit dem Ergebnis zufrieden? Wenn nicht, kannst du es jederzeit ändern. Manchmal muss man einfach ein bisschen probieren.
Hat dir meine Anleitung geholfen? Hast du alles auf Anhieb verstanden? Oder kann ich etwas verbessern?
Schreib’s mir gerne in die Kommentare unter diesem Blogpost. Ich freu mich riesig auf dein Feedback.
Schritt-für-Schritt-Anleitung
So einfach fügst du „Easy Table of Contents” in deine Blogbeiträge ein und erhöhst deine Klickzahlen!
Ein Inhaltsverzeichnis für deine Blogbeiträge ist eine effektive und nachhaltige SEO-Strategie, die sich früher oder später auszahlen wird. Warum? Weil Inhaltsverzeichnisse für eine gute Nutzererfahrung sorgen und Google diese positiv bewertet. Eine gute Nutzererfahrung ist für Google ein wichtiges Signal für eine hochwertige Website. Wenn deine Website den Nutzern also eine angenehme Erfahrung bietet, indem sie zum Beispiel Inhalte leicht zugänglich macht, belohnt Google das mit einer besseren Platzierung in den Suchergebnissen. Ein Inhaltsverzeichnis ist also nicht nur ein nettes Beiwerk, sondern ein wichtiger Bestandteil einer erfolgreichen SEO-Strategie.
Ein Inhaltsverzeichnis (Table of Contents) empfiehlt sich vor allem dann, wenn du längere Artikel schreibst und deinen Text mit Zwischenüberschriften gliederst. Mit einem Klick auf die jeweilige Überschrift springt das Plugin direkt an die gewünschte Stelle in deinem Text. Das ist nicht nur komfortabel, sondern auch zeitsparend für deine Leserinnen und Leser.
In diesem Artikel stelle ich dir das WordPress-Plugin „Easy Table of Contents” vor und zeige dir Schritt für Schritt, wie du es in deine WordPress-Webseite einbinden und Schriftgrößen, Design und andere Details anpassen kannst. Los geht’s!
Schritt 1: Das Easy Table of Contents-Plugin installieren und aktivieren
Easy Table of Contents ist ein kostenloses WordPress-Plugin. Es ist einfach zu bedienen und bietet zahlreiche Anpassungsmöglichkeiten. Außerdem ist es mit den meisten WordPress-Themes kompatibel und wird von Classic Editor, Gutenberg, Divi, Elementor, WPBakery Page Builder und Visual Composer Website Builder unterstützt. Ein weiterer Vorteil ist die Unterstützung durch das beliebte SEO-Tool RankMath. Das Plugin ist in weniger als 5 Minuten installiert. Wetten?
Installation im Handumdrehen
Um das Plugin zu installieren, gehe wie folgt vor:
- Öffne das Dashboard deiner WordPress-Webseite und navigiere zum Plugin-Menü.
- Klicke auf „Plugins installieren” und gib in das Suchfeld „Easy Table of Contents” ein.
- Installiere und aktiviere das Plugin nach der Installation. Du findest „Easy Table of Contents” in der Liste unter „Installierte Plugins“.
- Nach der Aktivierung des Plugins kannst du es unter „Einstellungen“ konfigurieren.
Sobald das Plugin aktiviert ist, kannst du das Inhaltsverzeichnis generieren lassen. Das Plugin erkennt automatisch die Überschriften in deinem Text und erstellt ein Inhaltsverzeichnis basierend auf diesen Überschriften. Aber bevor du das testet, nimm dir einen Moment Zeit und schau dir die Einstellungen an. Du kannst das Inhaltsverzeichnis anpassen, indem du zum Beispiel bestimmte Überschriften ausschließt oder das Design änderst.
Schritt 2: Globale Einstellungen vornehmen
Klicke auf Einstellungen direkt unter „Easy Table of Contents” oder Einstellungen > Table of Contents. In den Einstellungen findest du leicht verständliche Optionen zur Konfiguration, wann und wo das Inhaltsverzeichnis eingefügt werden soll. Und du hast hier auch die Möglichkeit das Aussehen deines Inhaltsverzeichnisses anzupassen.
Entscheidungen und Grundkonfigurationen
Überleg dir als erstes, wo es sinnvoll ist, ein Inhaltsverzeichnis einzufügen. Du hast die Wahl zwischen Beiträgen und Seiten.
Ich benutze es ausschließlich für Beiträge und nicht für Seiten. Im nächsten Schritt kannst du festlegen, ob bei jedem neuen Beitrag automatisch ein IHV eingefügt werden soll. Ich habe diese Option nicht aktiviert, da ich meinen Artikeln nicht immer ein Inhaltsverzeichnis voranstelle. Wenn auch du darüber die Kontrolle behalten möchtest, dann aktiviere „Automatisches Einfügen“ nicht. Es gibt an einer anderen Stelle, noch eine weitere Möglichkeit ein gewünschtes IHV für jeden deiner Beiträge manuell einzufügen. Wie du das bewerkstelligst, zeige ich dir im Schritt 5: Table of Contents für Beiträge.
Danach kannst du festlegen:
- an welcher Position im Beitrag das Inhaltsverzeichnis angezeigt werden soll. Standardmäßig wird es vor der ersten Überschrift angezeigt. Ich füge es immer nach meinem Einleitungstext vor der ersten H2-Überschrift ein, da viele meiner Blogbeiträge eine Slideshow im oberen Teil enthalten. Probiere es einfach aus, an welcher Stelle das IHV in deinem Blogbeitrag für deine Leserinnen und Leser am besten platziert ist.
- ab wie vielen Überschriften das Inhaltsverzeichnis aktiviert werden soll. Ich habe die Einstellung, wenn 3 oder mehr Überschriften vorhanden sind, gewählt.
- wie dein Inhaltsverzeichnis heißen soll. Zum Beispiel lautet die Standardüberschrift meines IHV „Der Inhalt dieses Blogartikels:”.
Wenn du nur den Titel des Inhaltsverzeichnisses eingeblendet haben möchtest, musst du „Initiale Ansicht” aktivieren. Am Anfang meiner Blogbeiträge ist die Inhaltsangabe standardmäßig eingeklappt.
Meinen Leser:innen erlaube ich, das Inhaltsverzeichnis optional ein- und auszuklappen.
Um die Überschriften (H1, H2, H3 …) in der richtigen Hierarchie darzustellen, solltest du noch „Hierachie anzeigen“ anhaken. Den Zähler habe ich nicht aktiviert, weil ich meine Überschriften nicht immer nummeriere.
Dann habe ich noch ein Häkchen bei „sanfter Bildlauf”, auch unter dem englischen Begriff „Soft Scrolling” bekannt, gesetzt. Das ist eine Funktion, die das Lesen durch flüssiges Scrollen angenehmer macht.
Schritt 3: Design
Im Folgenden geht es um das Aussehen deines Inhaltsverzeichnisses. Wenn dir die mitgelieferten Designs nicht gefallen, kannst du dein eigenes Design erstellen, indem du eigene Farben für Ränder, Hintergrund und Links auswählst. Oder du passt das IHV an dein Blog-Design an.
Erstelle ein Inhaltsverzeichnis nach deinem Geschmack
Du kannst festlegen:
- wie breit das Inhaltsverzeichnis werden soll
- wie groß die Schriftgröße und Schriftstärke des Titels sein sollen (in Prozentangabe)
- wie groß die normale Schrift der Überschriften sein soll
Außerdem kannst du ein vorgegebenes Farbschema oder ein individuelles Theme auswählen, um das IHV zu gestalten. Ich habe mir drei Farben aus meinem Corporate Design ausgewählt, um das Inhaltsverzeichnis harmonisch in mein bestehendes Design einzubinden.
Dazu kannst du die Farben im Theme ändern, indem du den Hexcode (#38667E) der gewählten Farbe eingibst.
Wie du einen Hexcode ermittelst
Wenn du den Hexcode deiner Corporate Farben nicht kennst, dann kannst du ihn mit Webentwicklertools ermitteln – ohne zusätzliche Software oder Programme (wie Photoshop) installieren zu müssen. Google Chrome bietet zahlreiche Erweiterungen, die einfach installiert werden können. Unter anderem die Erweiterung „ColorZilla”, die einen nützlichen Color-Picker bietet.
Nach der Installation kann der Color-Picker, der übrigens wie eine Pipette aussieht, über das Icon in der oberen rechten Ecke des Bildschirms ausgewählt und an einer beliebigen Stelle der Webseite angeklickt werden, um den gewünschten Farbcode zu ermitteln. Der Hexcode wird automatisch in die Zwischenablage kopiert und kann mit der Tastenkombination CMD + V (Mac) bzw. STRG + V (Windows) einfach eingefügt werden.
Du kannst die Hintergrundfarbe, die Titelfarbe, die Rahmenfarbe oder die Linkfarben ändern. Hier muss man ein bisschen herumprobieren. Das Design meines IHV habe ich auch schon mehrmals geändert.
Auf jeden Fall solltest du testen, ob das Design deines IHV auch in der mobilen Ansicht gut lesbar ist. Dazu gehört auch ein ausreichender Kontrast zwischen Schriftfarbe und Hintergrund.
Schritt 4: Erweiterte Einstellungen
In den erweiterten Einstellungen kannst du angeben, wie viele Überschriften du in dein Inhaltsverzeichnis aufnehmen und welche du ausschließen möchtest. Ich nehme nur die Überschriften auf, zu denen navigiert werden soll.
Überschriften aufnehmen und ausschließen
Die H1-Überschrift ist immer der Titel meines Artikels. Aus diesem Grund sollte sie nicht in der Inhaltsangabe erscheinen, da sie bereits oben steht und nicht durch eine Verlinkung angesteuert werden soll. Für Zwischenüberschriften verwende ich hauptsächlich H2-Überschriften, in seltenen Fällen auch eine H3-Überschrift. Ich habe die Häkchen bei H2 und H3 gesetzt.
Bei den untersten Einstellungen empfehle ich dir die Beibehaltung der Standardeinstellungen.
Am Ende der Erweiterten Einstellungen gibt es noch die Möglichkeit, einen Shortcode für das Inhaltsverzeichnis zu definieren. Einmal erstellt, hat man über den Code die Möglichkeit, das Inhaltsverzeichnis genau dort zu platzieren, wo man es gerne haben möchte.
Jetzt hast du dein Inhaltsverzeichnis konfiguriert. Vergiss bitte nicht, deine Einstellungen zu speichern.
Schritt 5: Table of Contents für Beiträge
Inhaltsverzeichnis manuell anpassen
Gehe dazu im WordPress-Dashboard auf Beiträge und wähle den Beitrag aus, der ein Inhaltsverzeichnis enthalten soll. Klicke unterhalb des Beitrags auf „Bearbeiten”. Du gelangst zu „Table of Contents”. Hier kannst du nun dein Inhaltsverzeichnis manuell einfügen: Setze dazu den Haken bei „Inhaltsverzeichnis einfügen“. Dann wähle aus, welche Überschriften in deinem Beitrag enthalten sein sollen und welche nicht. In der Vorschau kannst du dir deinen Beitrag mit Inhaltsverzeichnis ansehen. Na, bist du mit dem Ergebnis zufrieden? Wenn nicht, kannst du es jederzeit ändern. Manchmal muss man einfach ein bisschen probieren.
Hat dir meine Anleitung geholfen? Hast du alles auf Anhieb verstanden? Oder kann ich etwas verbessern?
Schreib’s mir gerne in die Kommentare unter diesem Blogpost. Ich freu mich riesig auf dein Feedback.














Liebe Yvonne,
ein sehr hilfreicher und vor allem anschaulicher Beitrag. Ich komme mit all deinen Erklärungen gut zurecht und habe wirklich wieder etwas gelernt. Dafür ein großes Dankeschön. Super finde ich auch, dass ich den Ort des IHV über den Shortcode individuell festlegen kann.
Dein Hinweis auf Kontrast und Lesbarkeit ist super wichtig. Stichpunkt: Barrierefreiheit. Kann ich denn auch die Schriftart, also fett oder kursiv einstellen oder geht das nicht?
Viele liebe Grüße und gerne weitere solcher Beiträge,
Jana
Liebe Jana, ich freue mich sehr über Dein Feedback. Die Schriftart für das Inhaltsverzeichnis holt sich das Plugin aus dem Theme. Die Schriftart kann nur für den Titel des Inhaltsverzeichnisses (Bei mir wäre das: Die Inhalte dieses Blogartikels:) geändert werden. Für die Überschriften wird Regular verwendet. Aber man kann einstellen, wie sich die Linkfarbe ändern soll. Das hilft schon, finde ich. Es gibt noch ein paar Premium-Features, wenn man auf eine Pro-Version upgradet. Zum Beispiel kann man dann das IHV als Sticky TOC einfügen, das rechts oder links am Text klebt und schnell zu den Überschriften springt.
Liebe Grüße.
Yvonne
Liebe Yvonne,
super Beitrag, zu dem ich eine Anmerkung hätte. Viele Pagebuilder (z.B. Elementor) bringen mittlerweile eigene Widgets für Inhaltsverzeichnisse mit. In diesem Fall sollten die vom Page Builder bereitgestellten Widgets verwendet werden, anstatt ein eigenes Plugin zu installieren.
Mit Easy Table of Contents machst man aber nichts falsch, habe das Plugin auch auf ein paar älteren Websites noch im Einsatz…
lg Michael
Lieber Michael, danke für dein Feedback und diese tolle Ergänzung. Du steckst natürlich als WordPress-Hero tiefer in diesem Thema. Von solchen integrierten Widgets habe ich auch schon gehört. Ich bin froh, dass ich dieses TOC-Plugin gefunden habe, dass es mit Divi funktioniert und ich es an mein bestehendes Blog-Design anpassen konnte.
LG/Yvonne